Google-barát weboldal: a jó helyet ki kell érdemelni
Mivel Magyarországon döntő többségben a Google keresőjét használják az emberek, egyértelmű, hogy a jó helyezés érdekében oldalunknak meg kell felelnie a Google elvárásainak, bármilyenek legyenek is azok. Szóval egy jó oldal Google-barát!
A Google arra törekszik, hogy a szolgáltatását igénybe vevők a keresésüknek legjobban megfelelő találatokat a leggyorsabban kapják meg. Ezért a weboldalaknak számos technikai vonatkozásban jó eredményeket kell elérniük. Hiába látjuk szépnek az odalunkat, ha a Google algoritmusa kedvezőtlenül bírálja el. A büntetés hátrasorolás vagy akár kizárás is lehet.
Nagyon fontos, hogy figyelemmel kísérjük a Google algoritmus-változtatásait, amelyekből tájékozódhatunk, hogy milyen elvárásoknak kell a változó világban weboldalunknak is megfelelnie. Persze ez a tájékozódás nem a weboldaltulajdonos/válallkozó, hanem a szakember dolga (mint amilyen én is vagyok). Itt egy bejegyzés egy igen fontos változásról, olvasd el azt is a Google 2021-es nagy algoritmus-frissítéséről!
Honnan tudhatom, milyennek látja a Google a weboldalamat?
Számos felület van, ahol ingyenesen információt kaphat oldalának technikai állapotáról. Az egyik ilyen a Google PageSpeed Insights. A két kép közül nem nehéz eldönteni, melyik weboldalt találja megfelelőbbnek a Google.
Ez itt egy másik lehetőség, a Pingdom Website Speed Test. Nagyon részletes elemzést kapunk az oldalunkról, akár különböző kontinensekről is leellenőrizhetjük betöltődési paramétereit. Szerencsére a képen levő weboldal elég jól szerepelt…
Számos további, ingyenes eszköz is rendelkezésre áll, és mindegyik szolgálhat hasznos információval.
Ennyire fontos a weboldal sebessége?
Igen, nem véletlen, hogy a sebesség szó mindkét eszköz elnevezésében szerepel. Ez a legfontosabb tényező jelenleg, hiszen az emberek nem szeretnek várni az oldalak betöltődésére, azonnal akarnak választ kapni kérdéseikre, problémáikra. 2016. novemberben a Google algoritmusában bevezette a „mobile first indexing” alapelvet, vagyis elsődleges szempontként értékelik, hogy mobil eszközökön milyen teljesítményt nyújt egy adott weboldal – hiszen az ilyen eszközökön végzett keresések száma már meghaladja az asztali gépek forgalmát.
Ha egy webhely tartalma technikailag nem optimalizált, lassan töltődik be (mobilon, alacsony sávszélességnél pláne), nem nyújt magas színvonalú felhasználói élményt – így a Google hátrébb sorolja a találati listában.
Egyre több a „mag”, gyorsabbak a processzorok, több a memória – miért lassú akkor egy weboldal?
Valóban minden egyre több és jobb, de ez a honlap kódjának a mennyiségére is igaz! Az izgalmas pörgő-forgó, kúszó-mászó animáció és effekt leírása jóval több kódsorban fér el, mint egy egyszerű, szöveges oldalé néhány képpel.
Nem nehéz átlátni, hogy a hosszabb olvasmány értelmezése tovább tart az oldalt betöltő program részére, így a látogató csak vár és vár… Na, ezt sem az ember, sem az ő „képviselője”, a Google nem szereti.
Ráadásul a 2010-es évek óta már egy weblap tulajdonképpen nem is egy, hanem több: a reszponzív kialakítás olyan, mintha különböző tördelésű, arányú oldalaink lennének párhuzamosan, és azt vennénk elő, amelyikre éppen szükségünk van.
Állj! Mi az a reszponzív/adaptív dizájn?
Már nem csak asztali gépeket használunk, hanem laptopokon, mobil eszközökön is internetezünk. Óriási eltérés van ezeknek az eszközöknek a képernyőméretei és -arányai között is. Ebből a legszembetűnőbb természetesen, amikor mobiltelefonon nézünk meg egy weboldalt.
Ha azt látjuk, hogy az egész, nagy monitorra készített tartalom bolha méretű betűkkel bele van zsúfolva a képernyőbe (mint a mobilos képnél), akkor az bizony nem reszponzív. Sem a szöveget nem tudjuk elolvasni, sem a menüpontokra nem tudunk kattintani. Felnagyíthatjuk az oldalt, de akkor ide-oda kell húzogatni, hogy valamit megtaláljunk. Ez nem megfelelő felhasználói élmény!
Így aztán, mint már említettem, manapság egy jól felépített oldal nem egyféle megjelenésből áll: a program megvizsgálja a megjelenítő eszköz képernyőméreteit, és egy arra optimalizált beosztású lapelrendezést kínál fel. Már persze, ha van ilyen.
A reszponzivitás tehát azt jelenti, hogy a honlap elemeinek mérete relatívan, százalékosan van meghatározva, és olyan szabályok alapján jelenik meg a tartalom, amilyenek az adott eszközön optimálisak.
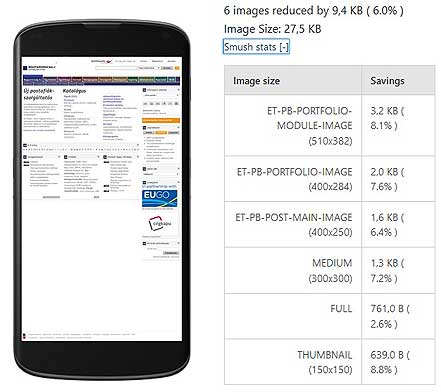
A másik illusztráción azt láthatjuk, hogy egy program összesen 6, különböző méretű képet „tart készenlétben”, hogy a megfelelő helyen a megfelelő méretűt jelenítse meg.
Hogyan lehet ezzel a sok kóddal mégis megfelelni a Google elvárásainak?
A PageSpeed Insights és a Pingdom képei is mutatják, hogy ez azért egyáltalán nem lehetetlen. Egy jó programozó a weboldalelemző eszközök útmutatásai alapján úgy optimalizálja, tömöríti a kódot, hogy a lehető legkisebb és leggyorsabban betölthető legyen, miközben az oldal szép, izgalmas és reszponzív.
Akkor sem kell aggódni, ha nincs kéznél ilyen programozó. A keretrendszerek, például a WordPress használata ebben is segít: rendelkezésre állnak olyan, előre elkészített kisebb programok (bővítmények), amelyek ezeket az optimalizálási feladatokat elvégzik. A fent bemutatott oldalak (ez az oldal is) ilyen eszközökkel készültek.
Esettanulmány
Egy kész weboldal technikai pontszámai
- A munka megkezdésekor
2. A képeket átméreteztük és tömörítve mentettük el.
3. Installáltunk egy plugint (WordPress oldalra), amely a képeket a reszponzivitásnak megfelelően továbbtömöríti, méretezi, valamint egy másik plugint, amely az oldal kódszerkezetét optimalizálja.
A weboldal teljes felépítését meghagytuk olyannak, amilyenre a webfejlesztő csinálta.
Rendben, de honnan tudjam, mekkora képekre van szükségem?
Rákeresve az interneten találunk olyan forrásokat, ahol részletesen megadják a különböző monitorméretekhez, social mediában használható képméreteket. Ez például a közösségi felületekhez nyújt segítséget, ez pedig a Divi sablonban előforduló képméreteket ismerteti.
Ha például WordPressben készíti oldalát, akkor a bővítmények ezen a problémán is segítenek. Nekik be vannak táplálva a legfontosabb képméretek, és automatikusan megcsinálják a különböző változatokat (ld. fent, 1 = 6 kép).
Vigyázat! A képnek nem csak a mérete fontos, hanem a tömörítése és egyéb paraméterei is. Ezekkel kapcsolatban is részletes információ található a weben, csak keresni kell…
Kód és képek optimalizálva! Most már Google-barát az oldalam?
Azért még nincs vége! Számos további apróság is van, amelyek mind befolyásolják az oldal szereplését, besorolását. Néhány példa…
- Megengedtük egyáltalán a Google-nak, hogy indexelje az oldalunkat?
Előfordult ilyen a praxisunkban. „Noindex, nofollow.” Vagyis a programozó megtiltotta a Google-nak, hogy betegye a lábát az oldalra. Nem csoda, hogy nem volt benne a találati listában.
- Lehet, hogy büntiben vagyunk?
Elképzelhető, hogy olyant csináltunk, ami miatt nem csak kicsit, hanem nagyon hátrasorolt a Google. Mondjuk az utolsó helyre. Ilyen például a tartalom másolása.
Előfordul, hogy teljesen ki vagyunk tiltva. Ennek néha egészen egyszerű oka is lehet, mint például, ha olyan szöveg van az oldalon, amelynek a színe megegyezik a háttérszínnel. Ezt úgy értékeli a robot, hogy a nem látható tartalommal valahogyan meg akarják téveszteni a felhasználót – pedig lehet, hogy csak véletlenül maradt bent egy régebbi változat…
Szerencsére az ilyen helyzetek kezelésében is van tapasztalatunk, tudunk segíteni.
Összegzés
Jól látható, hogy egy Google-barát oldalnak számos technikai feltételnek kell megfelelnie ahhoz, hogy egyáltalán esélye legyen a jó helyezésre egy-egy keresőszó esetében.
Ráadásul az oldal tartalmával, színvilágával, betűméretével, a kívülről rámutató linkekkel és az egyéb online jelenléttel még nem is foglalkoztunk.
Szerencsére nekünk már több mint 15 éves tapasztalatunk van a weboldalkészítés, -optimalizálás terén, és szívesen segítünk Neked is! Egyeztessünk időpontot!